Assalamualaikum warahmatullahi wabarakatuh.
Tanpa basa-basi, langsung saja ke inti pembahasannya:
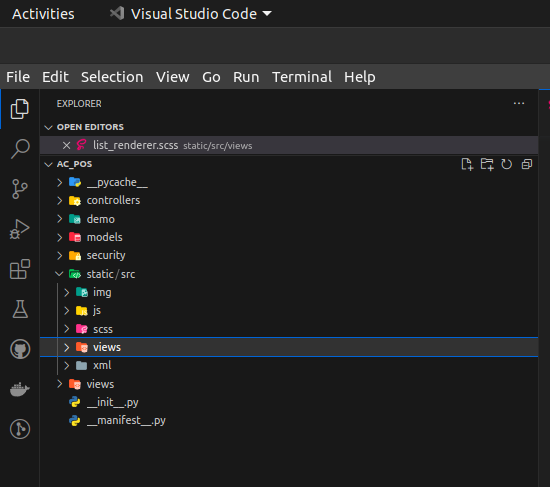
Yang pertama buat direktori baru static/src/views pada module Anda.

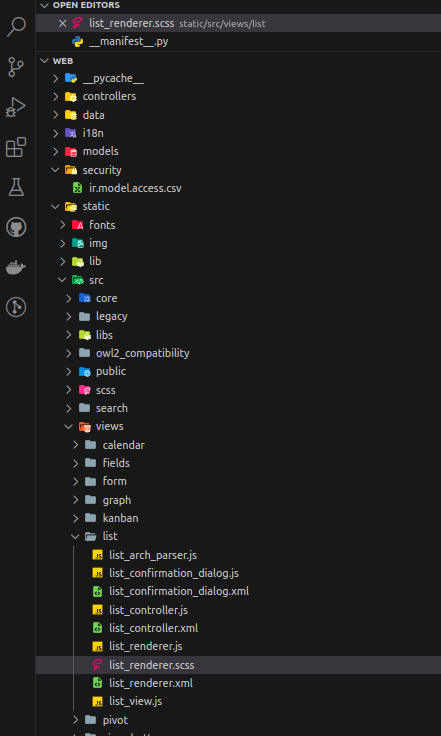
copy file list_renderer.scss pada module web original odoo 16 community edition, kalian bisa menemukannya pada direktori static/src/views/list/ list_renderer.scss

paste file list_renderer.scss dari module original web tersebut ke dalam direktori static/src/views module Anda.
Pada file manifest.py di module Anda tambahkan assets dan isikan pada 'web/asssets/backend' untuk meremove file list_renderer.scss bawaan module web original dengan file list_renderer.scss module Anda.
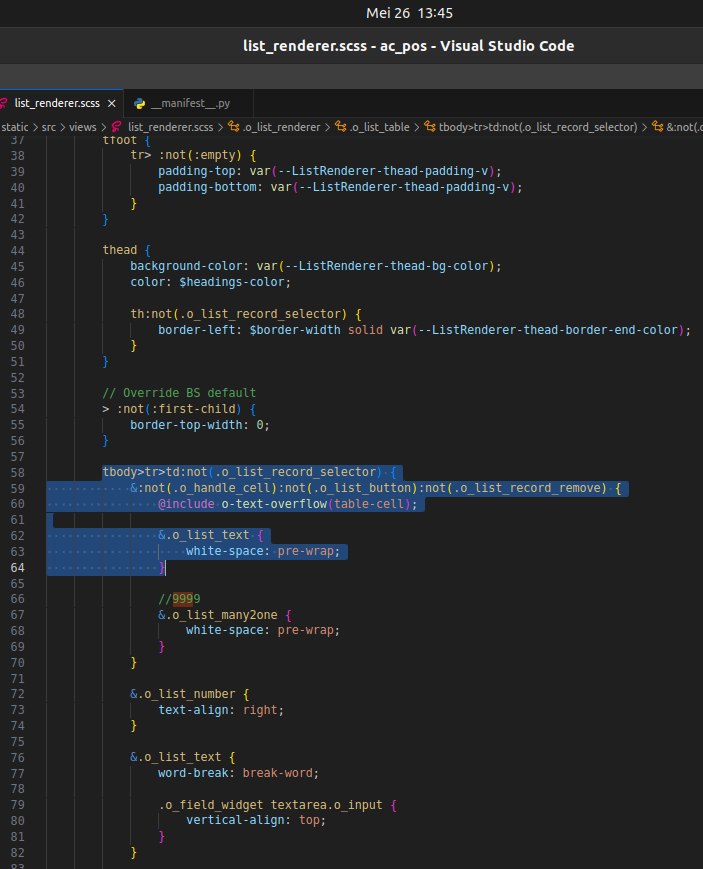
Tambahkan kode css berikut
&.o_list_many2one {
white-space: pre-wrap;
}di bawah kode yang terblog sesuai pada gambar di bawah

Nonaktifkan kode css berikut
.o_list_many2one
pada baris kode yang sesuai pada gambar di bawah
Tambahkan kode css berikut
.o_data_row:not(.o_selected_row) {
.o_list_many2one
{
white-space: pre-wrap;
}
}
di bawah baris kode css di atas yang sesuai pada gambar di bawah
Setelah itu install atau upgrade module Anda ^_^
Jeng jeeeeeng .....!!!!!!
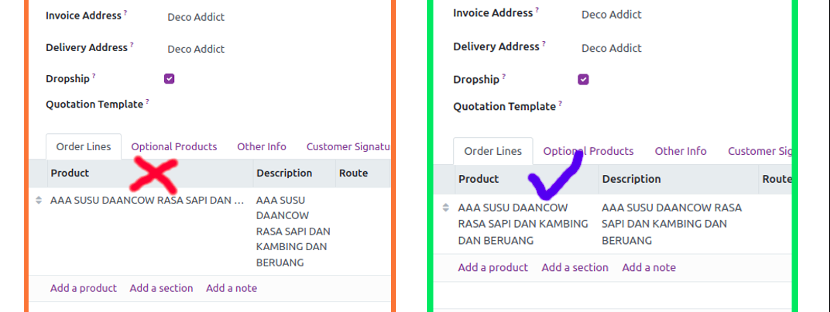
Selamat tampilan text field many2one pada order_line Anda akan bergerak dinamis sesuai dengan lebar kolomnya (tidak terpotong). Berikut before after nya: