Bismillah,
Assalamu'alaikum Warohmatullah Wabarokatuh,
Pada kesempatan kali ini saya akan berbagi sedikit ilmu yang saya miliki terkait technical documentation custom odoo, yaitu menghilangkan action archive/unarchive di Odoo 14.
seperti yang kita tahu bahwa, di dalam tampilan tree maupun form terdapat beberapa action, diantaranya Archive/Unarchive, Duplicate dan Delete, khusus untuk action delete pada tampilan tree maupun form bisa kita hilangkan dengan menambahkan atribut delete="false" dalam tag tree maupun tag form, sedangkan untuk archive/unarchive tidak bisa dilakukan dengan cara tersebut, solusi yang bisa kita lakukan adalah dengan melakukan inherit pada file js-nya.
Contoh kasus yang akan saya ambil adalah menghilangkan action archive/unarchive pada object mrp.bom, karena proses archiving nya tidak melalui fitur defaultnya odoo, tapi berdasarkan action button yang diklik oleh user yang memiliki akses.
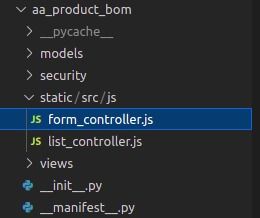
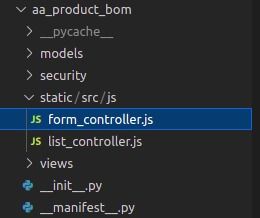
1. Buat file form_controller.js dan list_controller.js dan tempatkan di dalam folder static/src/js di addons yang kita buat

2. Lakukan pemanggilan kedua file tersebut dengan mendefinisikannya di file xml, misalkan saya tempatkan di file template.xml dan pastikan file ini dipanggil juga di file __manifest__.py
<odoo>
<data>
<template id="assets_backend" inherit_id="web.assets_backend">
<xpath expr="." position="inside">
<script src="/aa_product_bom/static/src/js/list_controller.js" type="text/javascript"/>
<script src="/aa_product_bom/static/src/js/form_controller.js" type="text/javascript"/>
</xpath>
</template>
</data>
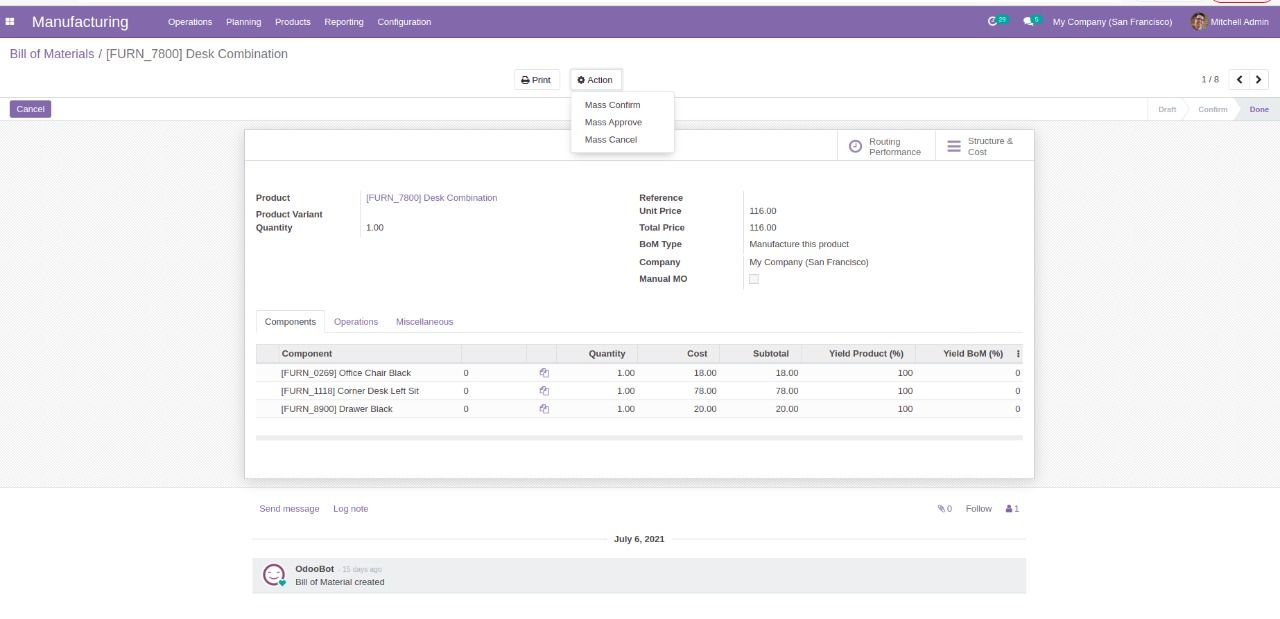
3. Isikan file form_controller.js dengan coding berikut, untuk menghilangkan action archive/unarchive di tampilan form :
odoo.define('aa_product_bom.DisableArchiveOptionForm', function(require) {
"use strict";
var FormController = require('web.FormController');
var core = require('web.core');
var _t = core._t;
FormController.include({
_getActionMenuItems: function (state) {
if (!this.hasActionMenus || this.mode === 'edit') {
return null;
}
const props = this._super(...arguments);
const activeField = this.model.getActiveField(state);
const otherActionItems = [];
if (this.archiveEnabled && activeField in state.data && this.modelName != 'mrp.bom') {
if (state.data[activeField]) {
otherActionItems.push({
description: _t("Archive"),
callback: () => {
Dialog.confirm(this, _t("Are you sure that you want to archive this record?"), {
confirm_callback: () => this._toggleArchiveState(true),
});
},
});
} else {
otherActionItems.push({
description: _t("Unarchive"),
callback: () => this._toggleArchiveState(false),
});
}
}
if (this.activeActions.create && this.activeActions.duplicate) {
otherActionItems.push({
description: _t("Duplicate"),
callback: () => this._onDuplicateRecord(this),
});
}
if (this.activeActions.delete) {
otherActionItems.push({
description: _t("Delete"),
callback: () => this._onDeleteRecord(this),
});
}
return Object.assign(props, {
items: Object.assign(this.toolbarActions, { other: otherActionItems }),
});
},
});
});
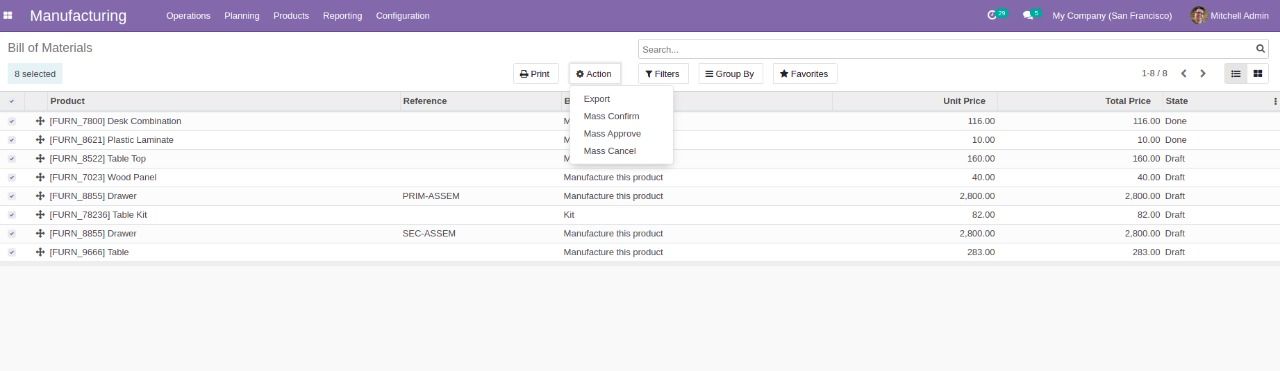
4. Isikan file list_controller.js dengan coding berikut, untuk menghilangkan action archive/unarchive di tampilan tree :
odoo.define('aa_product_bom.DisableArchiveOption', function(require) {
"use strict";
var ListController = require('web.ListController');
var core = require('web.core');
var _t = core._t;
ListController.include({
_getActionMenuItems: function (state) {
if (!this.hasActionMenus || !this.selectedRecords.length) {
return null;
}
const props = this._super(...arguments);
const otherActionItems = [];
if (this.isExportEnable) {
otherActionItems.push({
description: _t("Export"),
callback: () => this._onExportData()
});
}
if (this.modelName != 'mrp.bom'){
if (this.archiveEnabled) {
otherActionItems.push({
description: _t("Archive"),
callback: () => {
Dialog.confirm(this, _t("Are you sure that you want to archive all the selected records?"), {
confirm_callback: () => this._toggleArchiveState(true),
});
}
}, {
description: _t("Unarchive"),
callback: () => this._toggleArchiveState(false)
});
}
}
if (this.activeActions.delete) {
otherActionItems.push({
description: _t("Delete"),
callback: () => this._onDeleteSelectedRecords()
});
}
return Object.assign(props, {
items: Object.assign({}, this.toolbarActions, { other: otherActionItems }),
context: state.getContext(),
domain: state.getDomain(),
isDomainSelected: this.isDomainSelected,
});
},
});
});
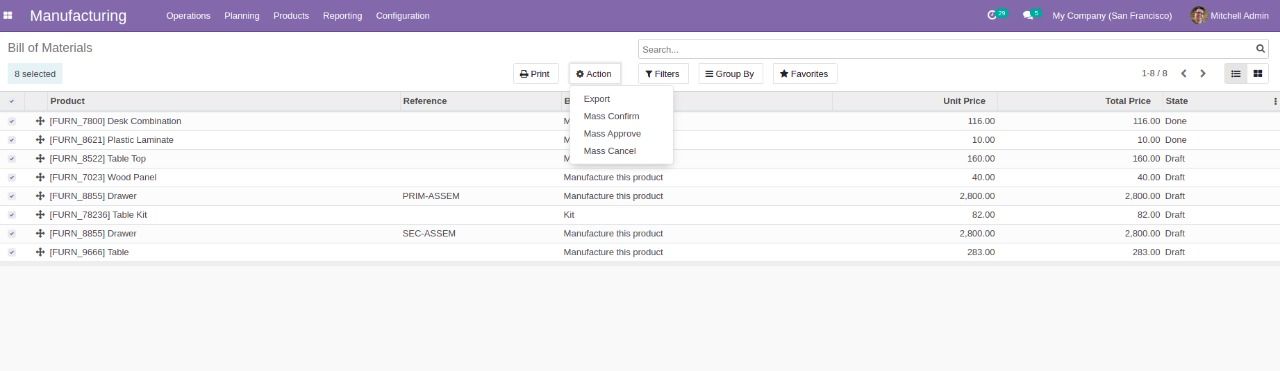
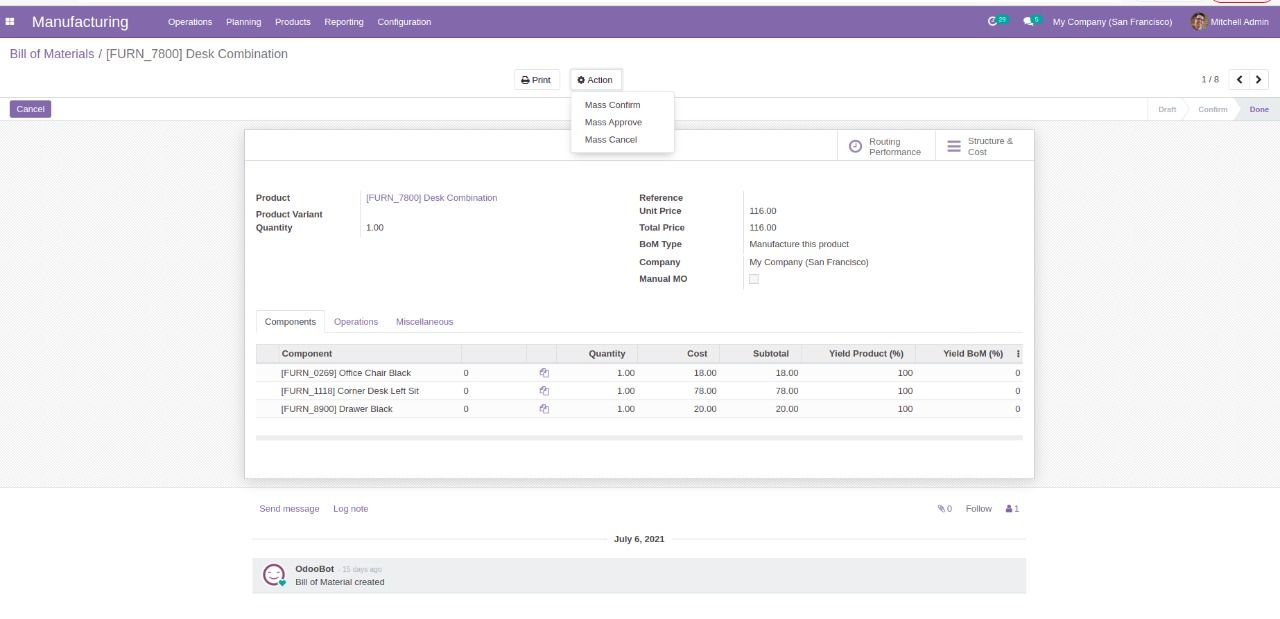
berikut ini hasilnya :


Terima kasih, semoga bermanfaat.
Kahfi
Wassalamu'alaikum Warohmatullah Wabarokatuh.