Assalamualaikum warahmatullahi wabarakatuh.
Bismillah.. pada kesempatan kali ini saya akan berbagi sedikit hasil explore, diodoo 14 sudah disediakan google maps namun harus mengaktifkan API key google agar dapat digunakan. nah ada alternatif lain yang gratis yaitu menggunakan openstreemap dengan library javascript leaflet.js. agar library leaflet dapat digunakan disini saya membuat sebuah widget baru.
Download modul openstreetmap.
Lalu ekstrak dan install modul ab_openstreetmap
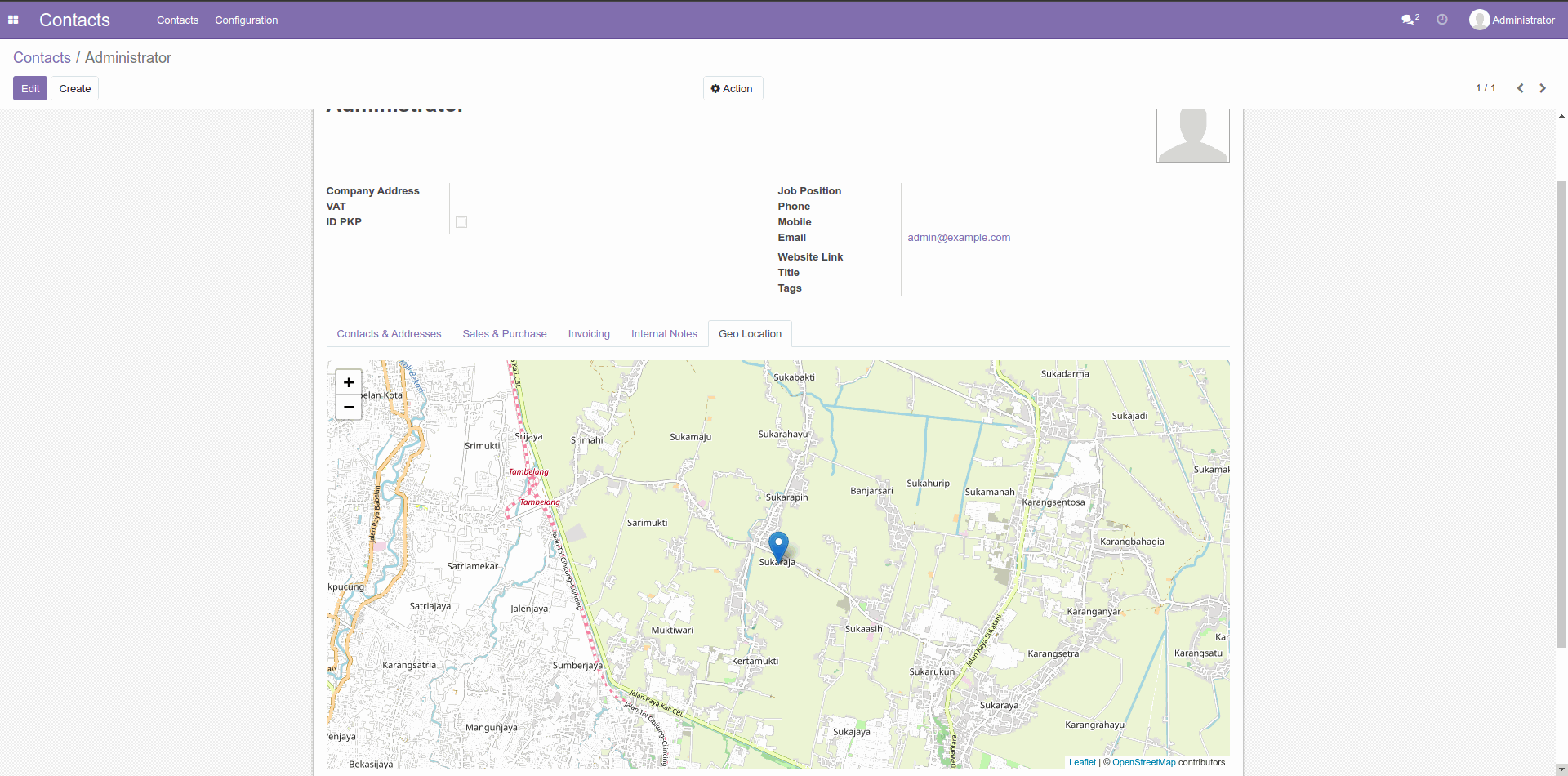
Contoh disini saya menampilkan maps dimenu contact.

Langsung saja kita buat modul baru untuk custom view contact.
Tambahkan Field dimodel res.partner sebagai berikut :
from odoo import models, fields, api
class ResPartner(models.Model):
_inherit = 'res.partner'
map_view = fields.Char(string='Map')
lat = fields.Float(string='Lat')
lng = fields.Float(string='Lng')
Lalu pada xml kita tambahkan sebagai berikut :
<odoo>
<data>
<record id="res_partner_view_form" model="ir.ui.view">
<field name="name">res.partner.view.form</field>
<field name="model">res.partner</field>
<field name="inherit_id" ref="base.view_partner_form"/>
<field name="arch" type="xml">
<notebook position="inside">
<page string="Geo Location">
<field name="map_view" widget="openstreetmap"/>
<field name="lat" invisible="1"/>
<field name="lng" invisible="1"/>
</page>
</notebook>
</field>
</record>
</data>
</odoo>
Nah disini kita lihat ada field lat dan lng bertipe data Float untuk menyimpan latitude dan longitude. sedangkan field map_view digunakan untuk menampilkan maps.
Mungkin sekian dulu dari saya, semoga dapat bermanfaat. Wasalamualaikum wr wb.