Assalamualaikum warahmatullahi wabarakatuh.
Bismillah.. pada kesempatan kali ini saya akan berbagi sedikit pengalaman mengenai salah satu modul yang tersedia di apps store odoo, yaitu Report With Watermark 1.0 dan ini tentunya gratis. modul ini berguna untuk membuat semua report memiliki watermark seperti logo company, nama company, dan bisa juga upload gambar sesuai kebutuhan.
Langsung saja kita download modulnya terlebih dahulu. Link Report With Watermark 1.0 .

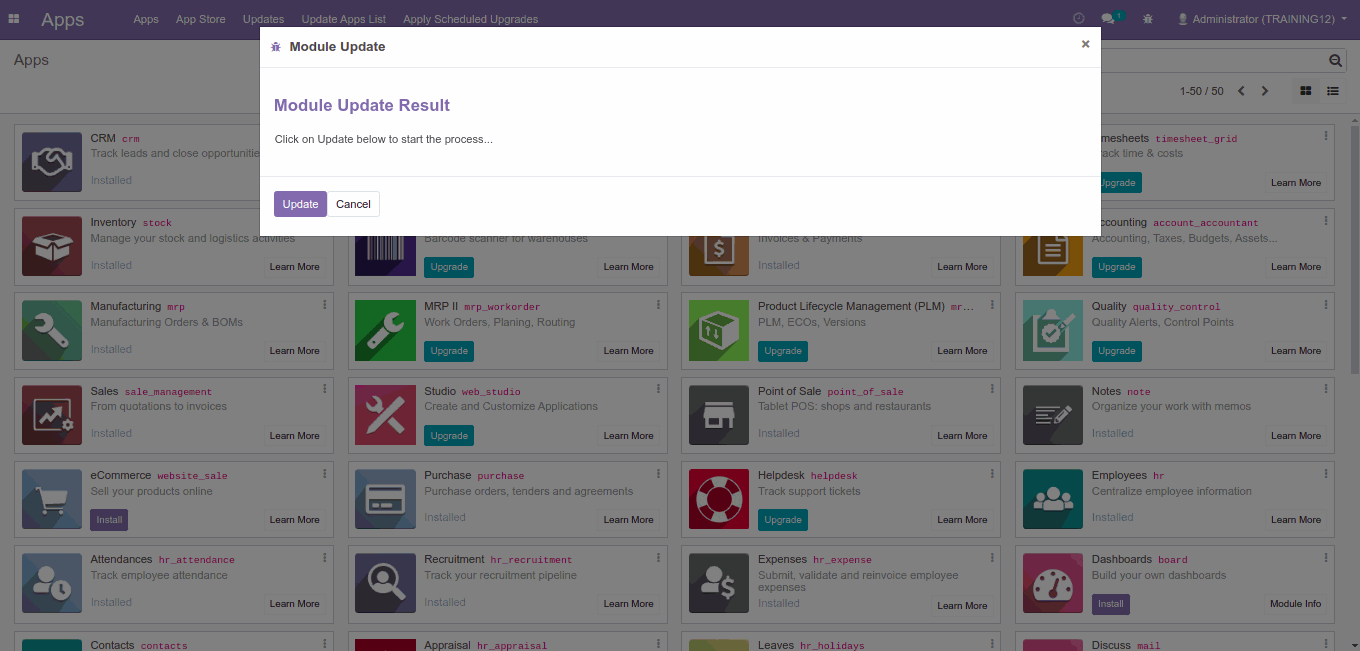
Lalu ekstrak hasil download dan update app list (Developer Mode).
Apps -> Update App List

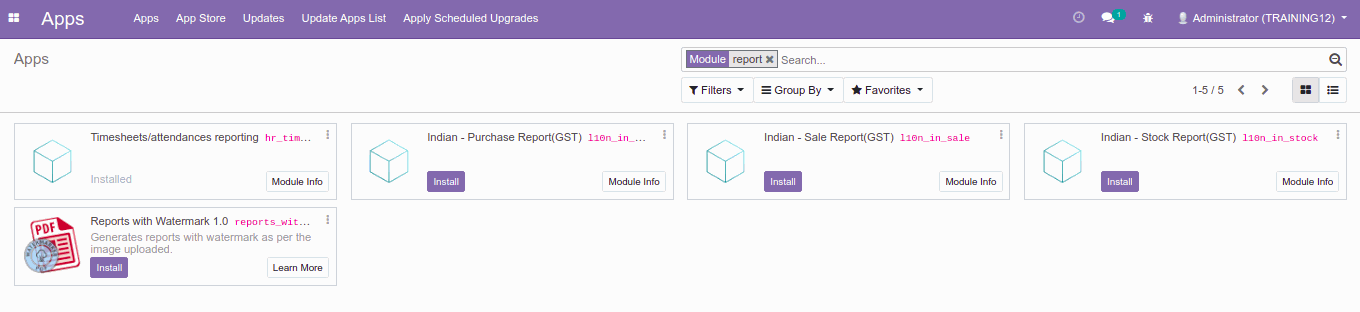
Install Modul Report With Watermark 1.0.
Apps -> Report With Wateramark 1.0

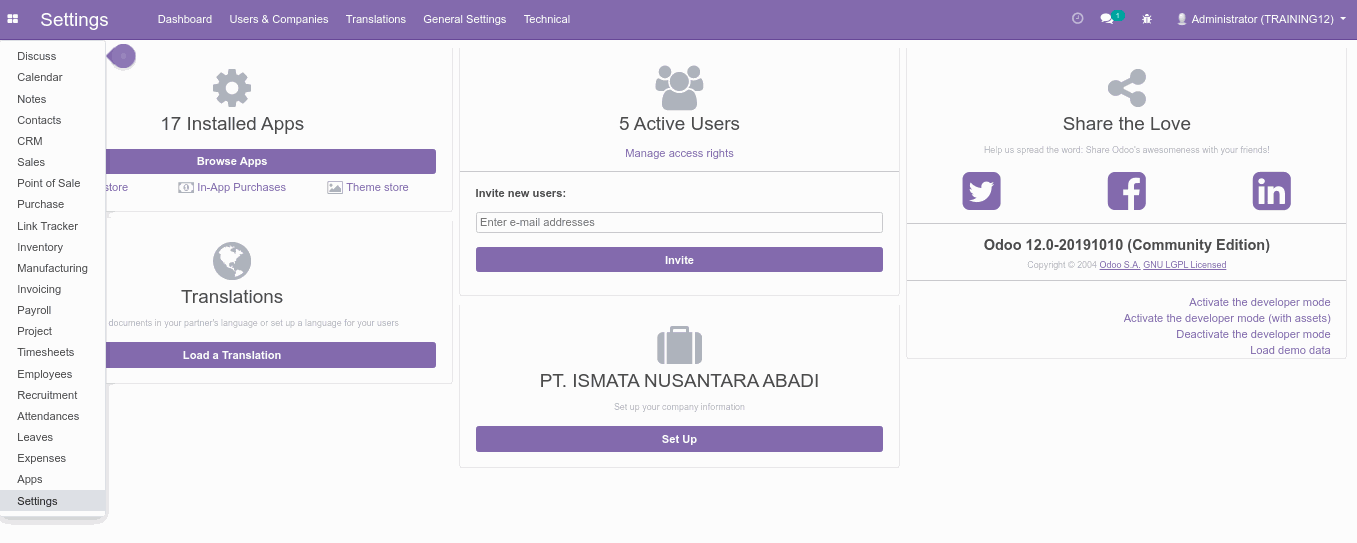
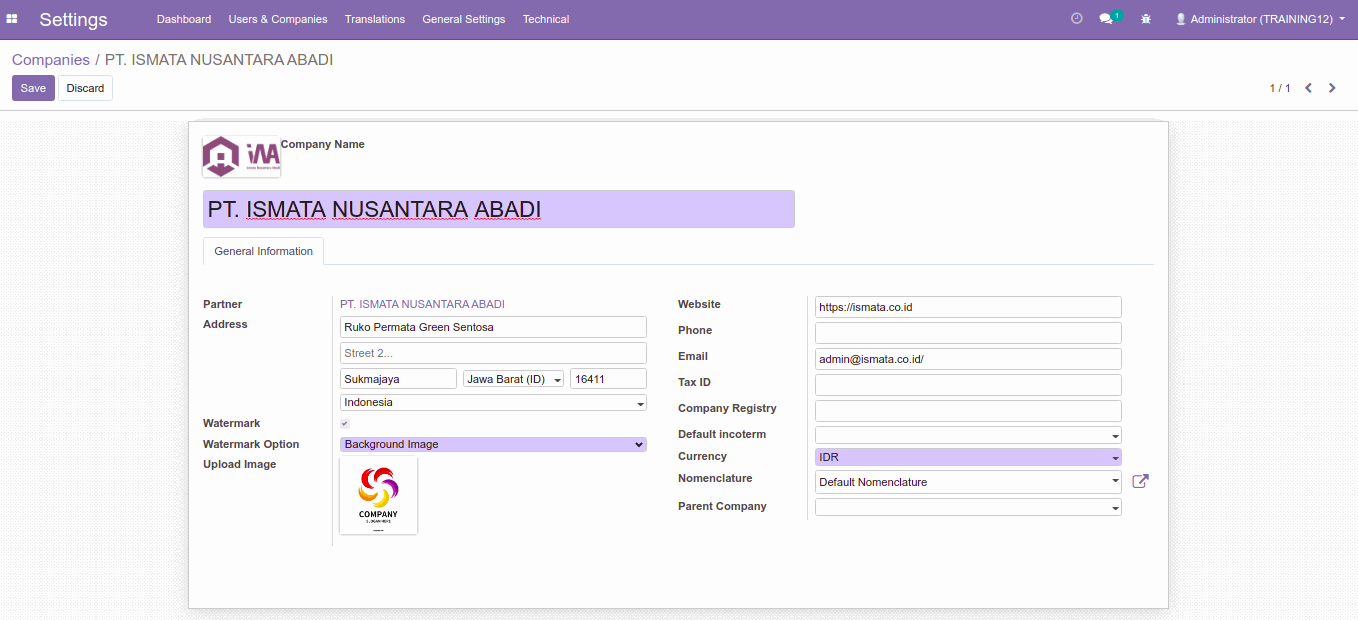
Setting Company dan lalu aktifkan watermark dengan mencentang watermark.
Settings -> Set Up

Pilih Jenis Watermark sesui kebutuhan. seperti Company logo, background logo (upload gambar), Company name, disini saya mencoba menggunakan background image.

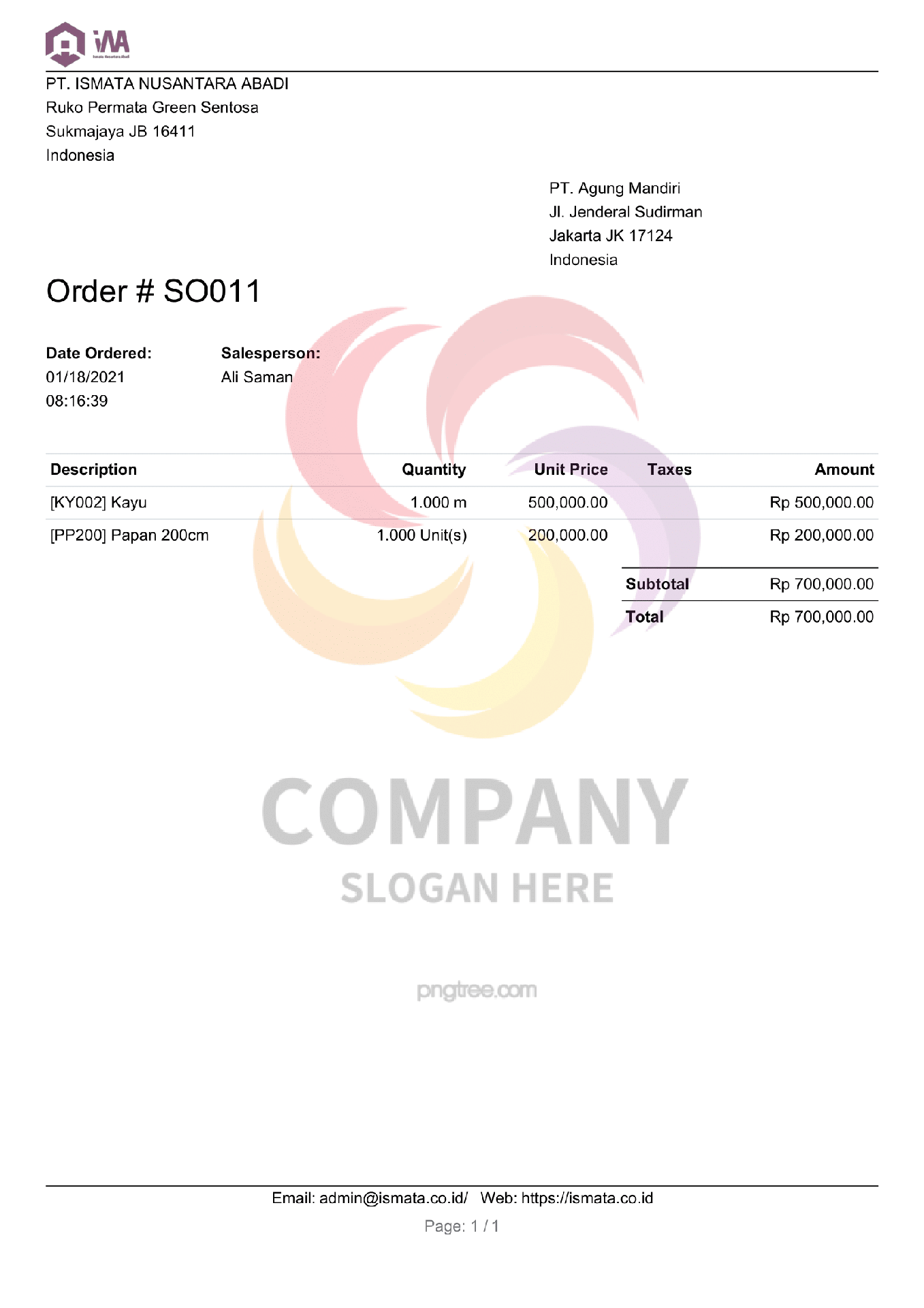
Lalu Save, kemudian kita coba print SO dan bisa juga di report pdf lainnya yg menggunakan web.external_layout.

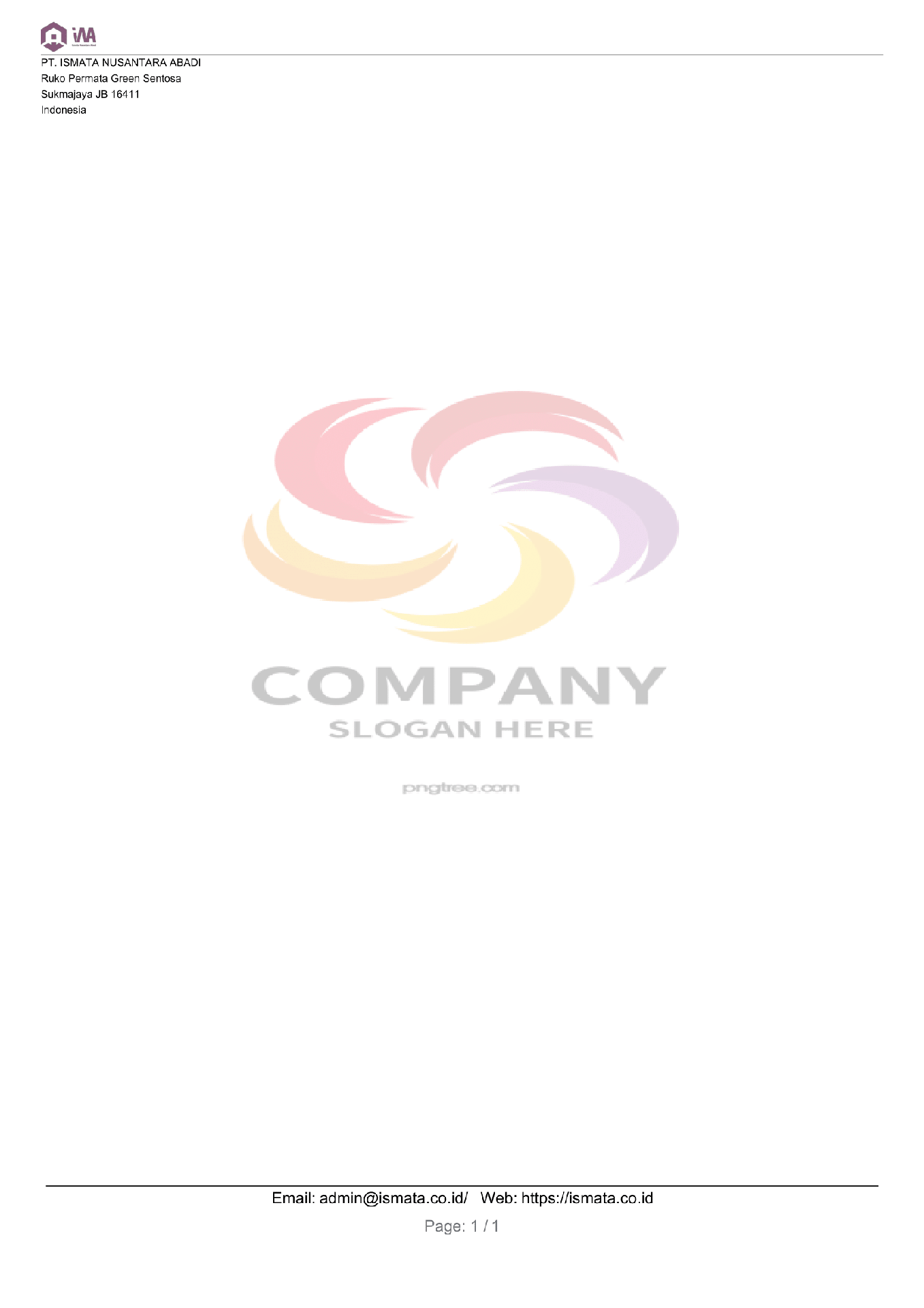
Jika terjadi bug seperti ini

Ada sedikit custom di modul ini.
Buka folder modul menggunakan text editor sesuai favorit masih masing.
Edit isi file external_layout_template.xml yang berada di report -> external_layout_template.xml
seperti berikut :
<?xml version="1.0" encoding="UTF-8"?>
<odoo>
<data>
<template id="report_sale_order_inherit_res_company" inherit_id="web.external_layout_standard">
<xpath expr="//div[hasclass('header')]" position="inside">
<t t-if = "company.watermark == True">
<t t-if = "company.watermark_option == 'backgroundimage'">
<div style="width:50%;margin-top:100px">
<img t-if="company.upload_image" t-att-src="'data:image/*;base64,%s' % to_text(company.upload_image)" style="opacity:0.2;position:fixed;width:100%"/>
</div>
</t>
<t t-if = "company.watermark_option == 'logo'">
<div style="width:50%;margin-top:100px">
<img t-if="company.logo" t-att-src="'data:image/*;base64,%s' % to_text(company.logo)" style="opacity:0.2;position:fixed;width:100%"/>
</div>
</t>
<t t-if = "company.watermark_option == 'name'">
<div>
<t t-if="company.rotate_image == True and not company.font_size and not company.font_color">
<span t-field="company.name" t-att-style="'transform:rotate(' + company.rotate_angle + ' deg); -webkit-transform:rotate(' + company.rotate_angle + 'deg); top:400px;position:fixed;text-align:center;width:100%;opacity:0.25;'"/>
</t>
<t t-if="company.rotate_image == True and company.font_size and not company.font_color">
<span t-field="company.name" t-att-style="'transform:rotate(' + company.rotate_angle + ' deg); -webkit-transform:rotate(' + company.rotate_angle + 'deg);font-size:'+ company.font_size + 'px;top:500px;position:fixed;text-align:center;width:100%;opacity:0.25;'"/>
</t>
<t t-if="company.rotate_image == True and company.font_color and not company.font_size">
<span t-field="company.name" t-att-style="'transform:rotate(' + company.rotate_angle + ' deg); -webkit-transform:rotate(' + company.rotate_angle + 'deg);color: '+ company.font_color +'; top:400px;position:fixed;text-align:center;width:100%;opacity:0.25;'"/>
</t>
<t t-if="company.rotate_image == True and company.font_size and company.font_color">
<span t-field="company.name" t-att-style="'transform:rotate(' + company.rotate_angle + ' deg); -webkit-transform:rotate(' + company.rotate_angle + 'deg);font-size: '+ company.font_size + 'px; color: '+ company.font_color +';top:400px;position:fixed;text-align:center;width:100%;opacity:0.25;'"/>
</t>
<t t-if="company.rotate_image == False">
<t t-if="company.font_size and not company.font_color">
<span t-field="company.name" t-att-style="'font-size:' + company.font_size + 'px;''top:400px;position:fixed;text-align:center;width:100%;opacity:0.25;'"/>
</t>
<t t-if="company.font_color and not company.font_size">
<span t-field="company.name" t-att-style="'color:' + company.font_color + ';' 'top:400px;position:fixed;text-align:center;width:100%;opacity:0.25;'"/>
</t>
<t t-if="company.font_size and company.font_color">
<span t-field="company.name" t-att-style="'font-size:' + company.font_size + 'px;' 'color:' + company.font_color + ';' 'top:350px;position:fixed;text-align:center;width:100%;opacity:0.25;'"/>
</t>
</t>
</div>
</t>
</t>
</xpath>
</template>
</data>
</odoo>
Lalu save, silakan upgrade modul Report With Watermark 1.0
Sekian berbagi pengalaman dari saya.
Wasalamualaikum warahmatullahi wabarakatuh.