Assalamu'alaikum Warrohmatullohi Wabarokatuh
Halo semuanya, salam sejahtera dan salam damai. Berjumpa kembali dengan Saya, Administrator.
Pada kesempatan kali ini Saya akan berbagi tentang sesuatu yang ada hubungannya dengan postingan saya sebelumnya, jadi buat kamu kamu kamu iya kamuuu, yang belum baca postingan saya sebelumya silahkan ke sini dulu yak, hehe.
Well then, mari Kita mulai kupas tuntas pembahasan kali ini, let's check it out.
1. Proses Seleksi Karyawan
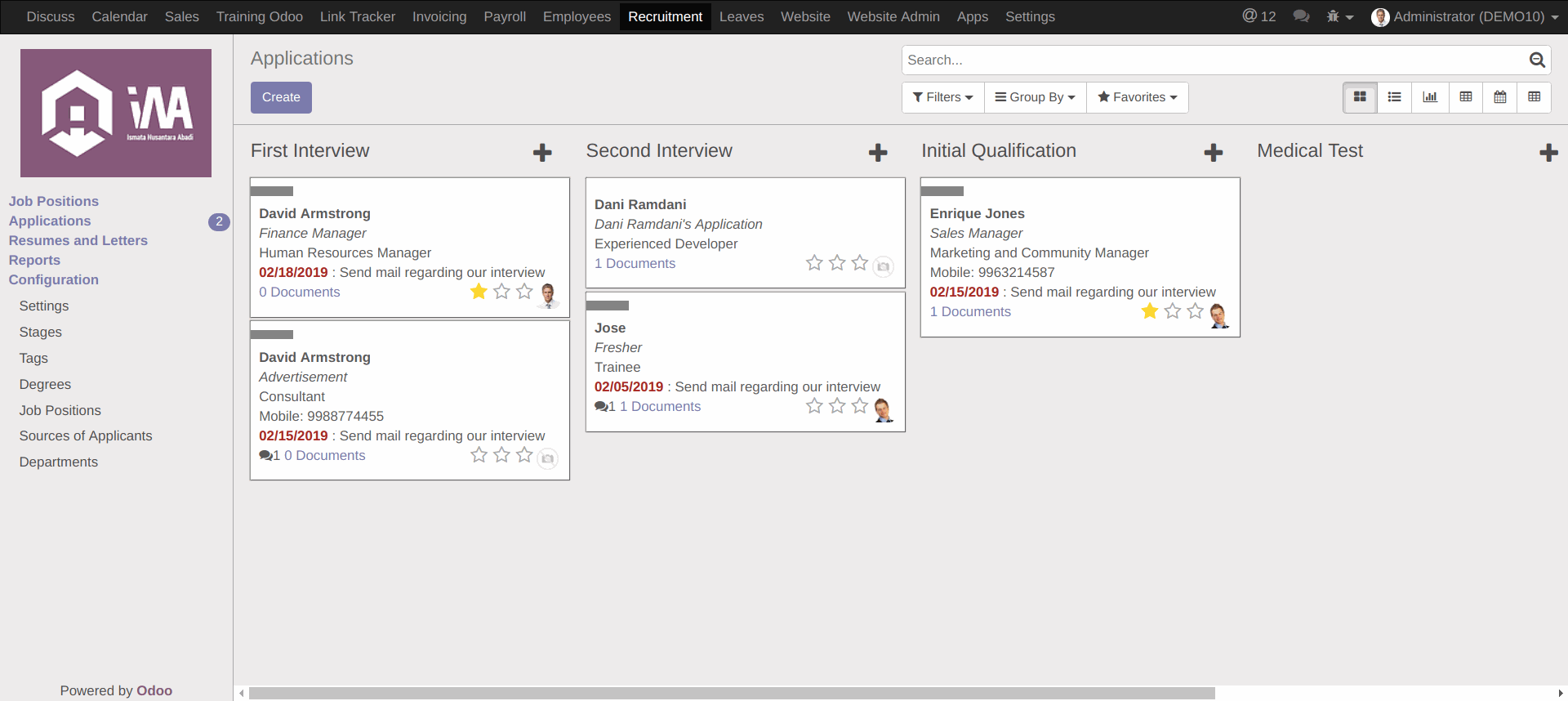
Pada umumnya sebuah proses perekrutan karyawan, dimana ada sekian tahapan yang harus dilalui sebelum pada akhirnya pelamar akan disahkan menjadi seorang karyawan. Nah, pada aplikasi Odoo ini sangatlah mendukung situasi tersebut, Kita bisa mengatur setiap tahapan tersebut sesuai dengan apa yang kita inginkan. Contohnya pada gambar di bawah ini saya menambahkan Medical Test.

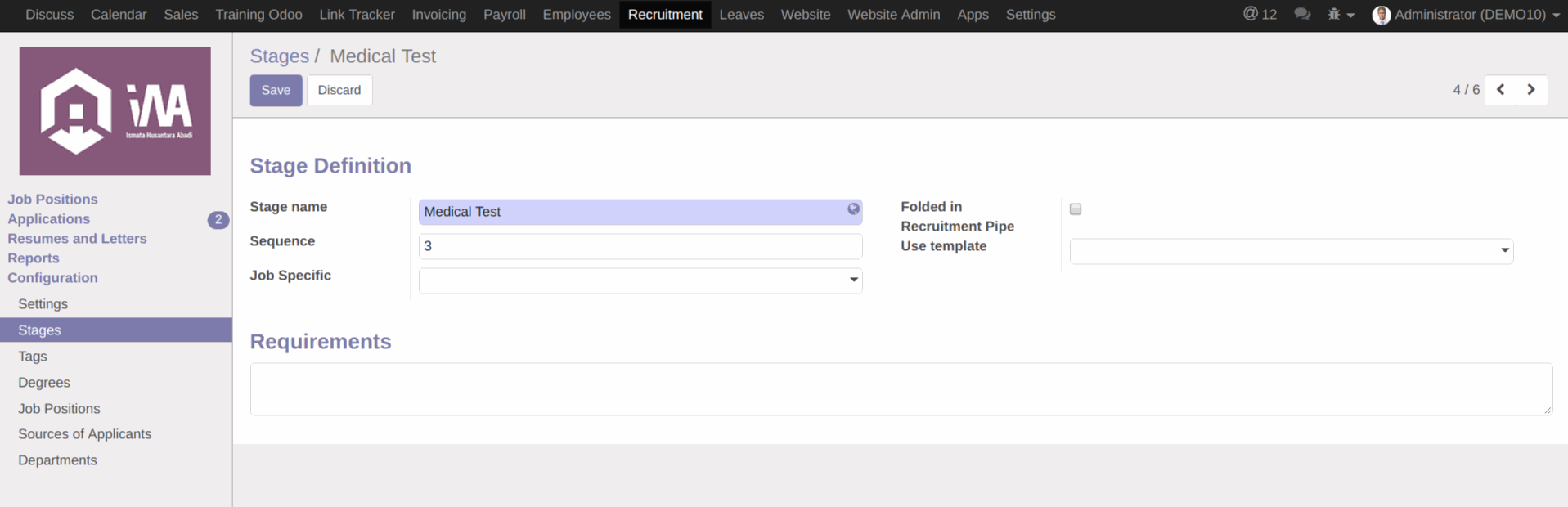
Caranya Bagaimana ? Begini loh, masuk saja ke menu Recruitment. lalu pada bagian submenu Configuration, klik Stages, lalu create untuk menambahkan tahapan barunya. Seperti pada gambar dibawah ini, ada 2 field yg setidaknya wajib diisi, yakni name sebagai nama tahapannya lalu sequence sebagai urutan tahapan tsb, untuk urutan ini dimulai dari 0 ya, jadi walaupun tertulis 3 namun urutan sebenarnya adalah 4.

2. Menjadikan Pelamar Sebagai Karyawan
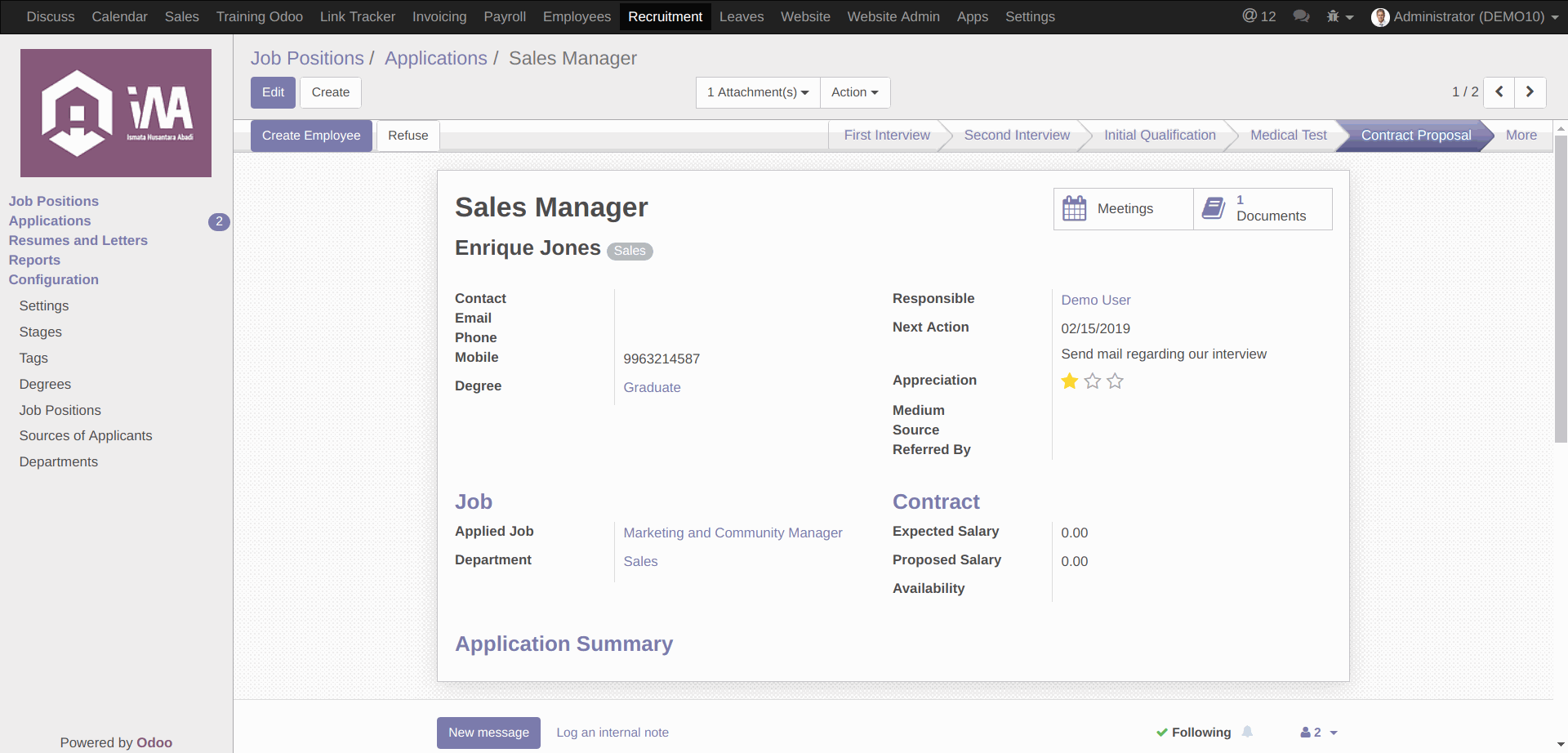
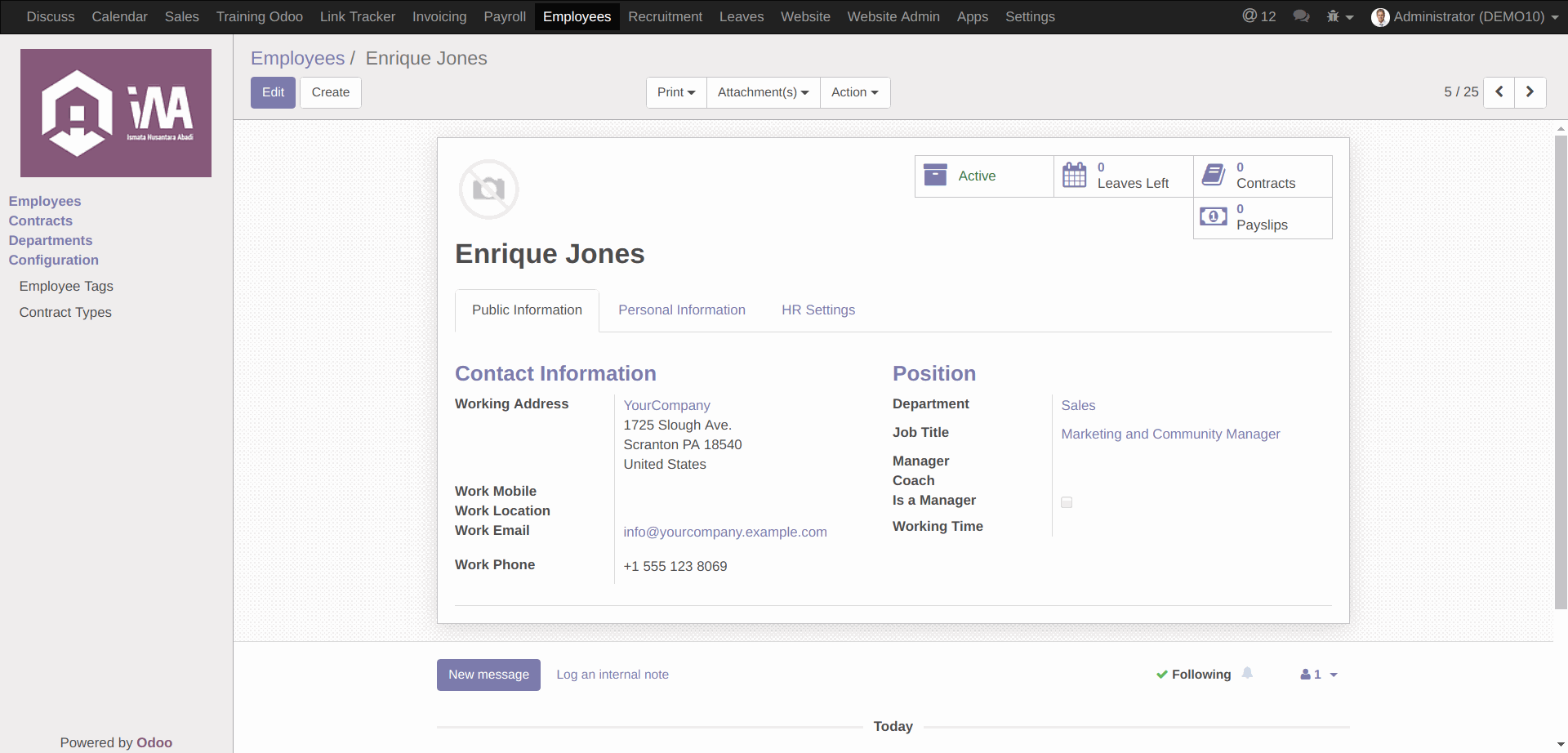
Setelah selesainya sekian tahapan proses perekrutan karyawan, maka umumnya akan dilakukan contract proposal atau pengesahan sebagai karyawan. Pada aplikasi Odoo, pelamar harus masuk ke data karyawan terlebih dahulu. Secara teknis sangatlah mudah, dari data pelamar akan langsung menjadi karyawan. Dengan mengklik button Create Employee, maka terjadilah perpindahan status pelamar menjadi karyawan. Gambar di bawah ini adalah tampilan kedua proses tsb.


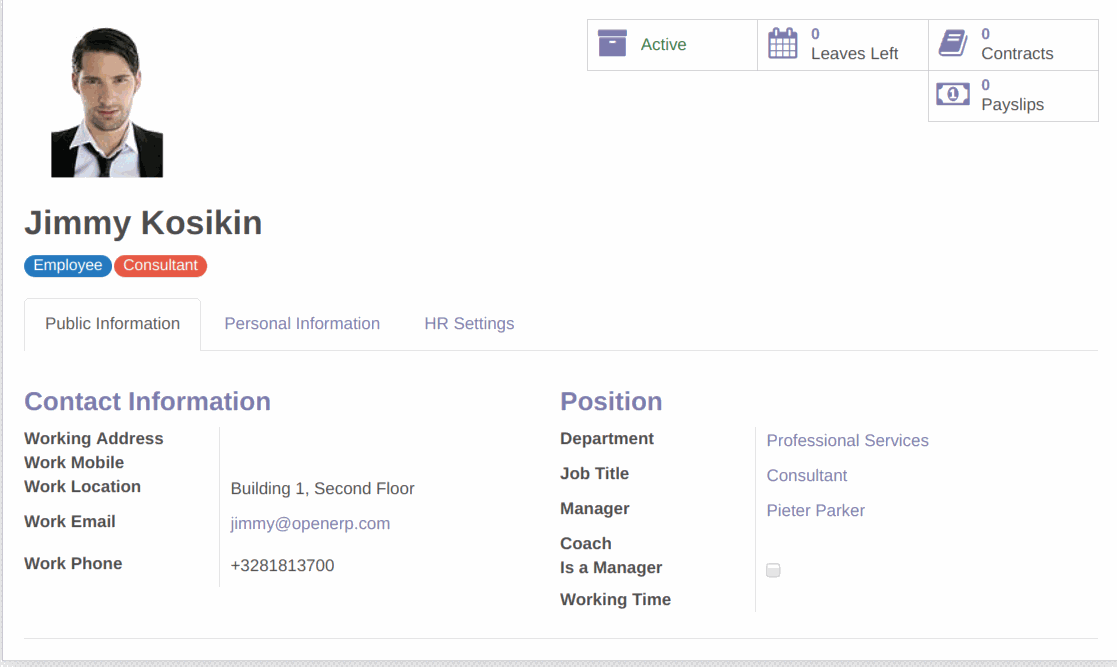
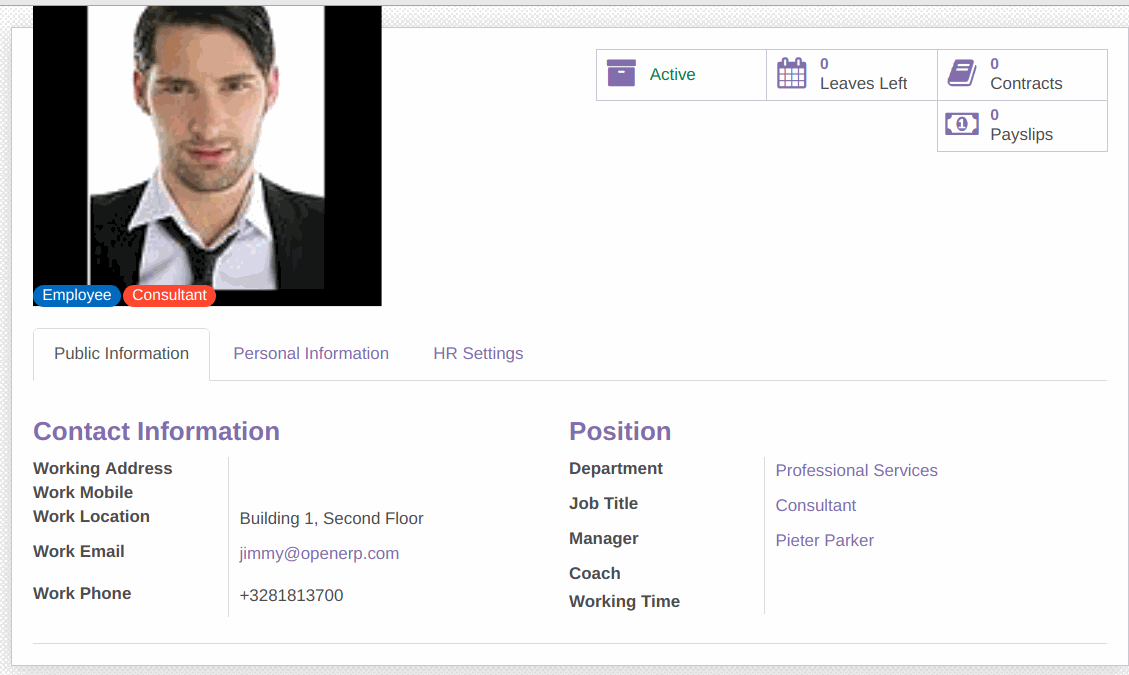
3. Menambahkan Efek Zoom Pada Foto Karyawan
Banyak hal yang sebenarnya harus diubah atau ditambahkan pada module HR Employee ini, seperti misalnya data pribadi yang lebih lengkap, juga pencatatan data - data lainnya. Namun pada postingan kali ini saya akan terlebih dahulu membagikan tutorial menambahkan efek zoom pada Foto Karyawan. Kenapa harus di zoom ? Ya biar jelas mungkin ya, ini sesuai dengan request client Kami, so it's a real case and implemented. so let's check it out.
Pertama, untuk mengikuti tutorial ini, setidaknya sudah memahami odoo secara Technical, jika belum maka silahkan ke sini.
Kedua, pada folder modul buat folder baru bernama static, lalu didalamnya buat folder bernama src, lalu buat folder lagi bernama css. jadi pathnya adalah nama_modul/static/src/css. Nah, pada folder css tsb buatlah file bernama style.css dan tuliskan code berikut ini :
.grow {
transition: all .2s ease-out;
}
.grow:hover {
transform: scale(2.1);
transform-origin: left;
background: black;
}
maksudnya adalah menambahkan class baru pada css odoo, dengan fitur transition dan transform pada saat hover atau mouse mendekati object yg memiliki attribute class tersebut.
Ketiga, untuk aktivasi custom css diatas maka kita wajib inherit css odoo, caranya ? buat file baru dengan nama style.xml, lalu tuliskan code berikut ini :
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<template id="assets_backend" inherit_id="web.assets_backend">
<xpath expr="." position="inside">
<link rel="stylesheet" href="/nama_modul/static/src/css/style.css"/>
</xpath>
</template>
<record model="ir.ui.view" id="view_hr_employee_form_inherit">
<field name="name">hr.employee.inherit</field>
<field name="model">hr.employee</field>
<field name="inherit_id" ref="hr.view_employee_form"/>
<field name="arch" type="xml">
<field name="image" position="attributes">
<attribute name="class">grow</attribute>
</field>
</field>
</record>
</odoo>
maksudnya adalah, didalam tag template artinya kita menambahkan css baru, didalam tag selanjutnya, tag record berarti menambahkan attribute baru pada gambar foto karyawan dengan nama class sesuai css diatas.
Keempat, jangan lupa untuk edit manifest.py agar me-load style.xml, misalnya 'data':['views/style.xml'].Kelima, upgrade module dan rasakan perbedaanya. Dua gambar dibawah ini adalah buktinya.


Yosh, alhamdulillah, kelar sudah postingan ini, untuk mendownload custom module ini silahkan ke sini, semoga bermanfaat, kurang lebihnya mohon maaf, sekian dan terimakasih..
Wassalamu'alaikum warrohmatullahi wabarrakatuh..