Bismillah,
Assalamu'alaikum Warohmatullah Wabarokatuh,
Pada kesempatan kali ini saya akan 'membedah' aplikasi Jadwal Sholat Odoo 14, yang cara penggunaannya sudah pernah saya share sebelumnya.
Addons aplikasi jadwal sholat odoo 14 ini, di dalamnya lebih banyak custom menggunakan Javascript dan CSS karena tampilan utamanya adalah di display jadwal sholatnya, dan tampilan backend hanya digunakan untuk konfigurasi-nya saja.
Tutorial yang saya buat ini insyaAllah akan saya bagi menjadi beberapa part, dan untuk part 1 akan membahas tentang bagaimana cara membuat tampilan display sendiri berbeda dengan front end websitenya odoo dan back end nya odoo.
1. Buat addons baru menggunakan scaffold seperti biasa
$ python3 odoo/odoo-14.0/odoo-bin scaffold -t default ab_jadwal_sholat odoo/addons/JASKA/
* note : disesuikan ya path odoo-bin dan path addons-nya
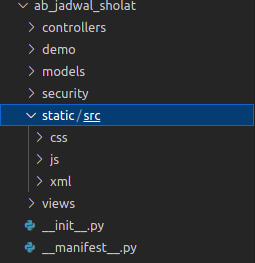
2. Tambahkan Path static/src/css, static/src/js dan static/src/xml untuk menempatkan file css, js dan xml yang kita buat
static/src/css : disini akan kita tempatkan file css yang fungsinya untuk mempercantik display
static/src/js : disini akan kita tempatkan file js yang fungsinya sebagai engine dari jadwal sholat dan efek - efek dari object yang kita tampilkan di view

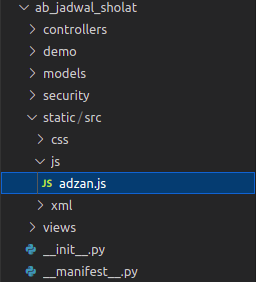
3. Tambahkan file js engine jadwal sholat
Setelah kita membuat 3 path folder diatas, kita tambahkan file adzan.js di dalam path static/src/js, file ini merupakan engine dari aplikasi jadwal sholat abadi sehingga kita tidak memerlukan koneksi internet untuk menampilkan waktu sholat. Berikut ini link referensinya :
https://github.com/ikr4mm/jadwal-sholat-web/blob/master/public/engine/adhan.js
Ada beberapa modifikasi yang saya lakukan dari file js diatas agar bisa digunakan di dalam aplikasi Odoo, karena file js dari sumber yang saya dapatkan asalnya menggunakan node JS, tidak dibuat untuk menjadi addons odoo.
Berikut beberapa modifikasi yang saya lakukan :
a. mengubah nama file js dari adhan.js menjadi adzan.js
b. mengubah script tag pembuka dari "require=.." menjadi "odoo.define('ab_jadwal_sholat.adzan', function (require) {.."
Berikut script lengkapnya untuk file adzan.js :
https://drive.google.com/file/d/1izLlgtnjetflwD2rxiji3lDMr3Up7ron/view?usp=sharing
Di dalam file views/templates.xml, kita tambahkan script untuk memanggil file adzan.js agar bisa digunakan di aplikasi Odoo
<odoo>
<data>
<template id="assets_common" name="Jadwal Sholat assets"
inherit_id="web.assets_common">
<xpath expr="//script[last()]" position="after">
<script type="text/javascript"
src="/ab_jadwal_sholat/static/src/js/adzan.js"></script>
</xpath>
</template>
</data>
</odoo>
karena keterbatasan ilmu yang saya miliki, dari script diatas, cara yang saya lakukan adalah dengan melakukan inherit pada web.asset_common, karena saya tidak menggunakan view backend maupun front end nya odoo, berikut penjelasannya :
web.asset_frontend : jika kita akan menggunakan dan custom tampilan front end odoo (website), efeknya file js yang kita panggil hanya akan berfungsi di tampilan website saja
web.asset_backend : jika kita akan menggunakan dan custom tampilan back end odoo, efeknya file js yang kita panggil hanya akan berfungsi di tampilan back end saja
web.asset_common : file js yang kita panggil akan berfungsi di tampilan website dan backend
4. Tambahkan file jadwal_sholat_views.xml
selanjutnya kita tambahkan file jadwal_sholat_views.xml di dalam path static/src/xml, file ini merupakan tampilan dari display jadwal sholat yang akan kita buat.
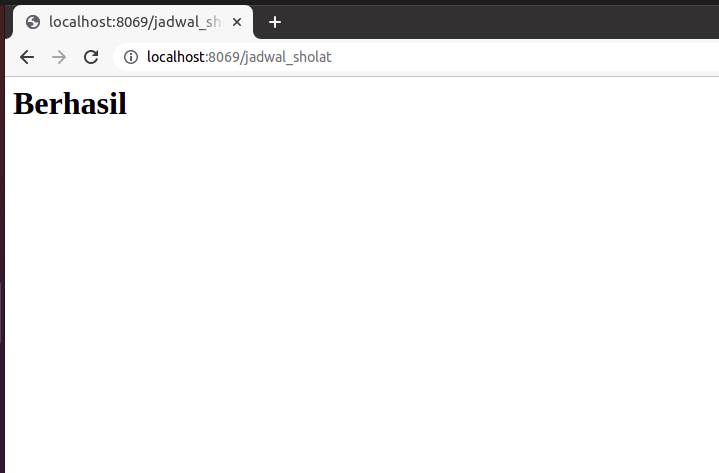
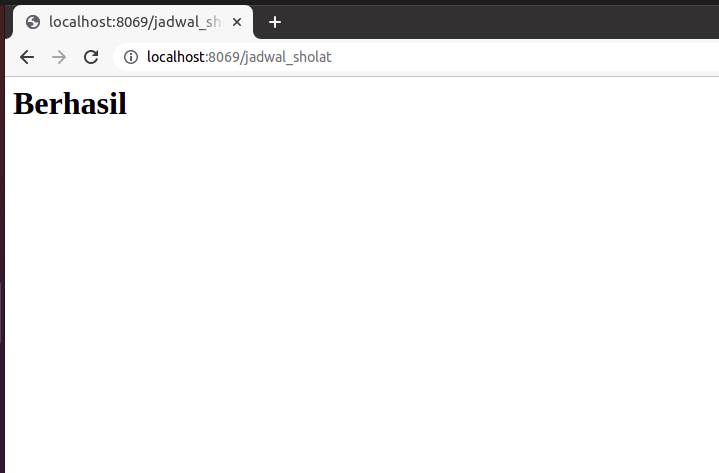
Untuk sementara kita isi viewnya dengan teks "Berhasil" terlebih dahulu ya untuk testing.
<?xml version="1.0" encoding="UTF-8"?>
<odoo>
<template id="jadwal_sholat_view" name="Jadwal Sholat view">
<head>
</head>
<body>
<h1>Berhasil</h1>
</body>
</template>
</odoo>
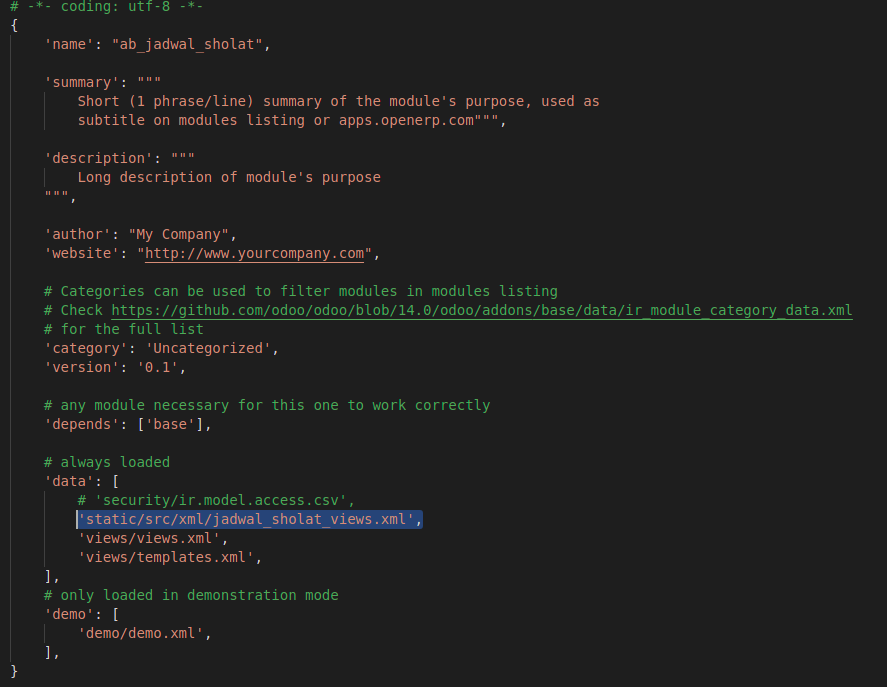
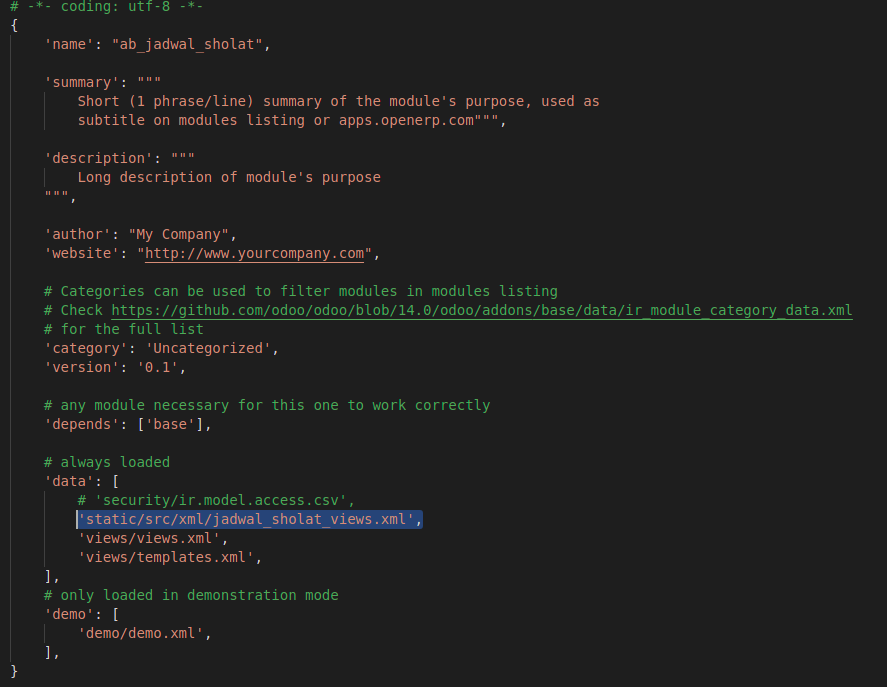
Kemudian jangan lupa untuk mendefinisikan file jadwal_sholat_views.xml yang kita tambahkan di file __manifest__.py

5. Tambahkan controller untuk mengakses display
Di dalam file controllers/controllers.py tambahkan script berikut :
# -*- coding: utf-8 -*-
from odoo import http
from odoo.http import request
from odoo.tools.translate import _
class jadwal_sholat_screen(http.Controller):
@http.route(['/jadwal_sholat'], type='http', methods=['POST', 'GET'],
auth="public", website=True)
def jadwal_sholat(self, **kw):
com = request.env.user.company_id
return request.render("ab_jadwal_sholat.jadwal_sholat_view", {'company': com})
disini kita melakukan rendering ke tampilan jadwal_sholat_views.xml, ini bisa kita kembangkan agar tema dari display yang kita design bisa configurable di backend odoo.
6. Membuat action menu untuk mengakses display
Agar bisa kita akses melalui back end, maka perlu kita tambahkan action menu di dalam file views/views.xml, berikut scriptnya :
<odoo>
<data>
<record id="action_jadwal_sholat" model="ir.actions.act_url">
<field name="name">Jadwal Sholat</field>
<field name="url">/jadwal_sholat</field>
<field name="target">self</field>
</record>
<menuitem id="main_menu_jadwal_sholat" name="Jadwal Sholat"/>
<menuitem id="menu_jadwal_sholat_dashboard" name="Dashboard"
action="action_jadwal_sholat" parent="main_menu_jadwal_sholat" sequence="2"/>
</data>
</odoo>
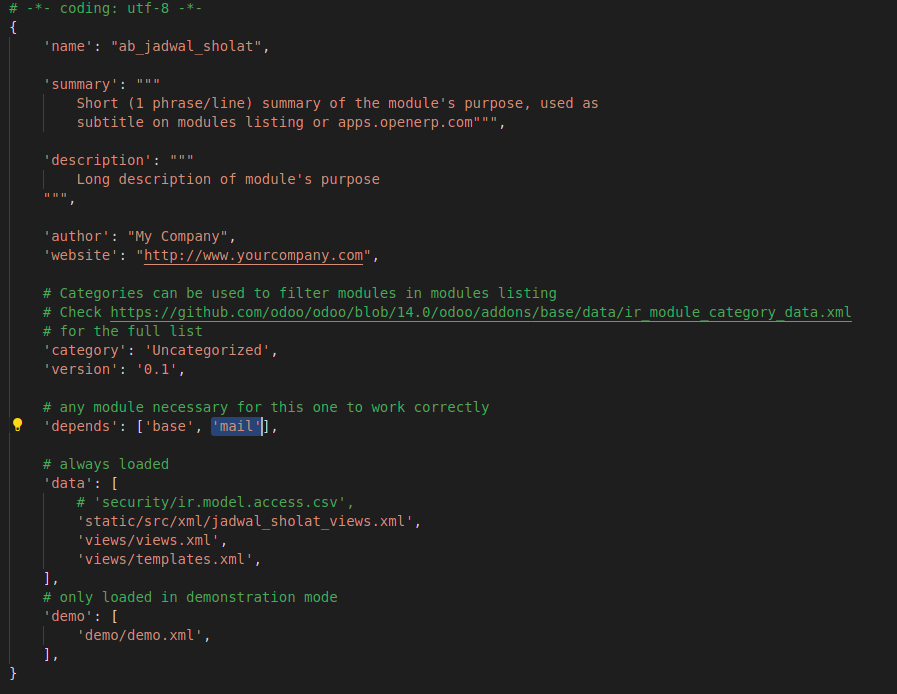
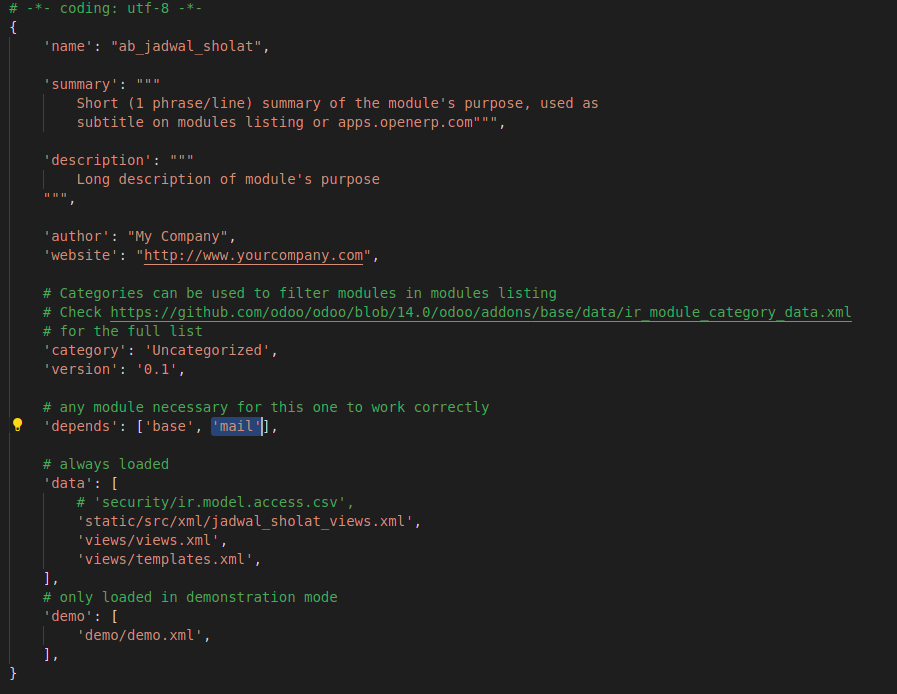
7. Tambahkan dependensi ke modul 'mail'
Agar ketika kita login ke backend tidak langsung mengakses display jadwal sholat, kita dependendesi ke modul mail di file __manifest__.py

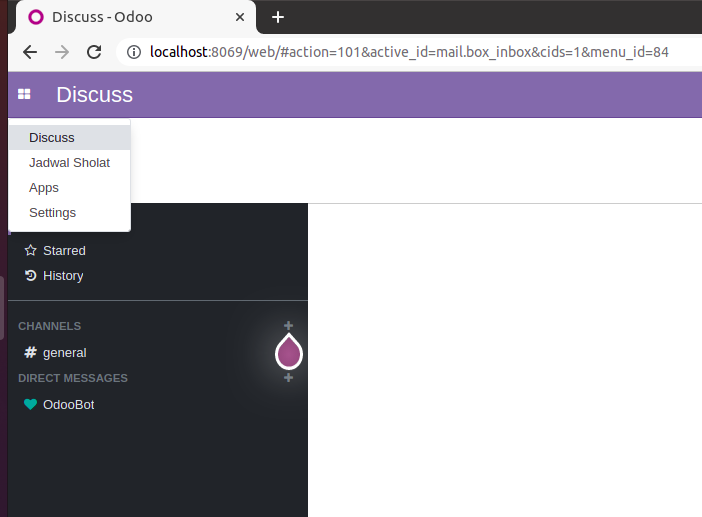
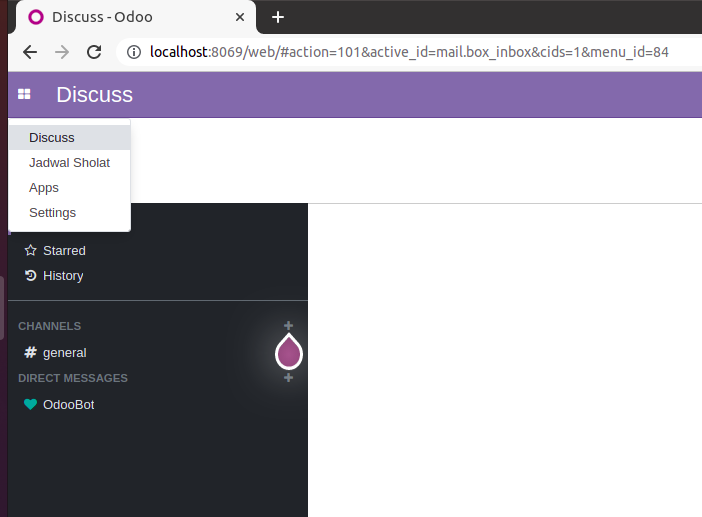
Berikut ini hasil nya :

Kemudian kita klik menu Jadwal Sholat

Terima kasih, semoga bermanfaat.
Kahfi
Wassalamu'alaikum Warohmatullah Wabarokatuh.